material ui drawer under appbar
This is an example of a Temporary DrawerIt displayed the list as a modal on the left sideby default. I also want all content to have the same padding so its just a matter of inserting margins for all content.

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur
The Material-UI Drawer React component is a useful container component with a variety of positioning options.

. All the examples provided in material-ui-next web page are starts with Appbar. Read here to understand the Stlying and Positioning. Const styles theme appBar.
This link contains all the code plus additional styling and mobile. ThemezIndexdrawer 1. November 30 2021 June 8 2021 by Jon M.
Make the app bar z-index always one more than the drawer z-index zIndex. You can render a second. You can use the z-index css property for layering AppBar above the Drawer eg.
Similarly change the variant property values to check for the persistent and permanent drawers. In this demo youll see a quick way to position the Drawer underneath an AppBar. The clipped drawer example works fine at keeping the drawer under the appbar when rendered together.
Here are 3 possible solutions. In this demo youll see a quick way to position the Drawer underneath an AppBar. Lets dive into the material UI popular react framework and discuss how we can use the AppBar component with a drawer and router.
My required is to keep Appbar fixed and drawer should be open and close below the appbar. MUI Version 5 was released in September 2021. This can cause some part of your content to be invisible behind the app bar.
Furthermore I wanted users to be able to pass components to the AppBar and Drawer as usual. These are both standard in the examples in the Material-UI docs. This component comes with a 2 kB gzipped payload overhead.
For example we can write. My required is to keep Appbar fixed and drawer should be open and close below the appbar. Material-UI Drawer nested under an AppBar and inside a div.
For new users of material UI can be tricky to integrate this to elements in one peace. Import React from react. The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars.
When you render the app bar position fixed the dimension of the element doesnt impact the rest of the page. You can use the disableBackdropTransition prop to help. We need two things to accomplish this.
It comes with some shadow underneath it and should appear to be over the Drawer. Some low-end mobile devices wont be able to follow the fingers at 60 FPS. A preconfigured Material-UI Drawer nested under an AppBar and inside a div.
How can we place drawer either it is permanent or responsive drawer below the appbar. Know more about Material UI. All the examples provided in material-ui-next web page are starts with Appbar.
Really I wanted all props for AppBar and Drawer to be avaiable. This post uses Material UI Version 4123. Import CssBaseline from material -uicoreCssBaseline.
Im just using the standard component widths in material UI the drawer is 255 and the appbar is 64. Links to Full Code below. I also wanted a user to simply pass a left or right prop for anchoring inside the div.
I wanted to abstract the AppBar Drawer and containing div. Sticky is not supported by IE11. React Material UI Drawer with Routes.
You can make the drawer swipeable with the SwipeableDrawer component. Im struggling trying to render the appbar and drawer as separate components cant get the drawer to render under the appbar when I separate - when adding the drawer component along with other components everything renders below the drawer. Import PropTypes from prop-types.
A higher z-index on the Appbar than the Drawer. The pages are rendered inside the layout. Import Divider from material -ui.
You can use the z-index css property for layering AppBar above the Drawer. Material ui drawer under appbar How to Position a Material-UI Drawer Inside a Div. We can make a responsive drawer by adding some media queries to show and hide the drawer.
Import AppBar from material -uicoreAppBar. Add an anchor property to the Drawer component in drawerjs and give some values to observe the changes. It can be anchored to the top bottom or sides of the viewport and opened or closed with ease.
Links to Full Code below. Material-UI Drawer Under AppBar. All the usual props can be passed to the AppBar.
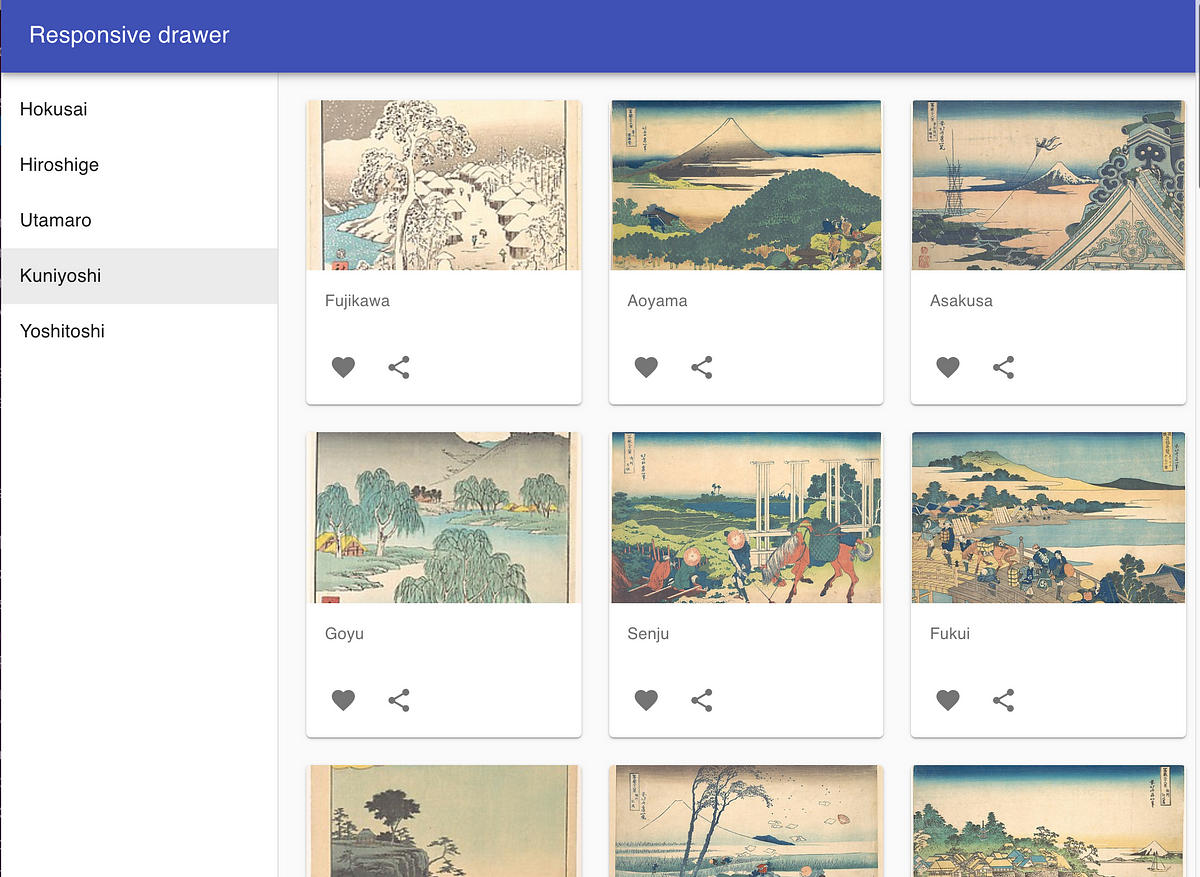
A that acts as a gutter above the content of the Drawer. Below you can see how final effect will look like. You can find out more about Material UI MUI releases here.
You can use positionsticky instead of fixed. The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars. The Material-UI docs call that a Drawer thats been clipped under the app barTo achieve it you first have to define a z-index for your AppBar your styles object.
This link contains all the code plus additional styling and mobile. This is a simple example of how to create a Material UI layout with an AppBar and Drawer side menu for the entire application. Material-UI Drawer Under AppBar.
For those whore working with material-UI V1 and higher using breakpoints is the best way to make responsive layouts. Now we know whether the drawer is open or closed we can just style the content with a margin to take account of it.

Javascript Why Would Material Ui S Appbar Just Break Its Own Css On A Few Page Reloads Stack Overflow

Reactjs Material Ui App Bar Component S Menu Does Not Show Up After Toggle Stack Overflow

Jquery Render Menu Exactly Below Materialui Appbar Stack Overflow

Add Example For Navigation Drawer Clipped Under The App Bar Issue 10234 Mui Material Ui Github

Material Design App Bar Filtering Best Practices User Experience Stack Exchange Android Material Design Material Design Phone

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Javascript How To Make Different Appbar For Each Section In My Sidebar Reactjs Stack Overflow

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Html Material Ui Drawer Won T Move Under Appbar Stack Overflow

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Material Design System Styleguide Design System Material Design Design

Material Ui Drawer Under Appbar Video

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur